- Features
- Resources
- Pricing
Published on: 17 Dec , 2020
A design-first approach to improve product adoption for your software without buying tools.
On this page
Here is the inconvenient truth. In software products, the majority of product adoption problems could have been fixed with just better-designed user flow. But we tend to outsource that problem by buying fancy software for tooltips, guides, pop-ups & notifications.
While I have no grudge against this practice, in fact as a cautionary disclaimer that I'm one of the founders of Trainn which helps to accelerate product adoption with product training videos. The intention for me write this article is to let you know the elephant in the room is a better designed user flow. Before fixing this, what ever tools you use for adoption will always have a leaking bucket. So let's look at fixing this problem at our product level.
Defining user goals
First things first, product adoption is your problem and not user's problem. Users only care about their goals. So the moment a user has landed on your product, your time is ticking. Every second delayed to reach his goal is going to tamper successful product adoption.
Navigating to reach goals
Now that you have identified the goals, you should focus on removing obstacles to reach those goals. Here is my advice, if your product is already built, by default it's going to be cluttered. The art and science to a great designed product is to de-clutter as much possible. Let's try a practical example.
Imagine two people standing inside a bank and had to draw a pen from the bag to sign a document.

The bag on the left needs digging to search for the pen. Whereas the bag on the right is well organised and the person will know exactly where to find it. There is also a muscle memory built naturally from previous experiences.
Now visualise the same for your product and think through the user experience. Where are the call to actions placed? How is the main navigation designed? What is the color contrast used? What is the font size and font weight used? How is spacing done? and so on ... Ask all these questions with the intention of solving the user's goal.
Time & steps taken to reach goals
Once you have cleared off the ways to navigate to reach a goal. The next design challenge lies in reducing the steps taken to reach the goal.
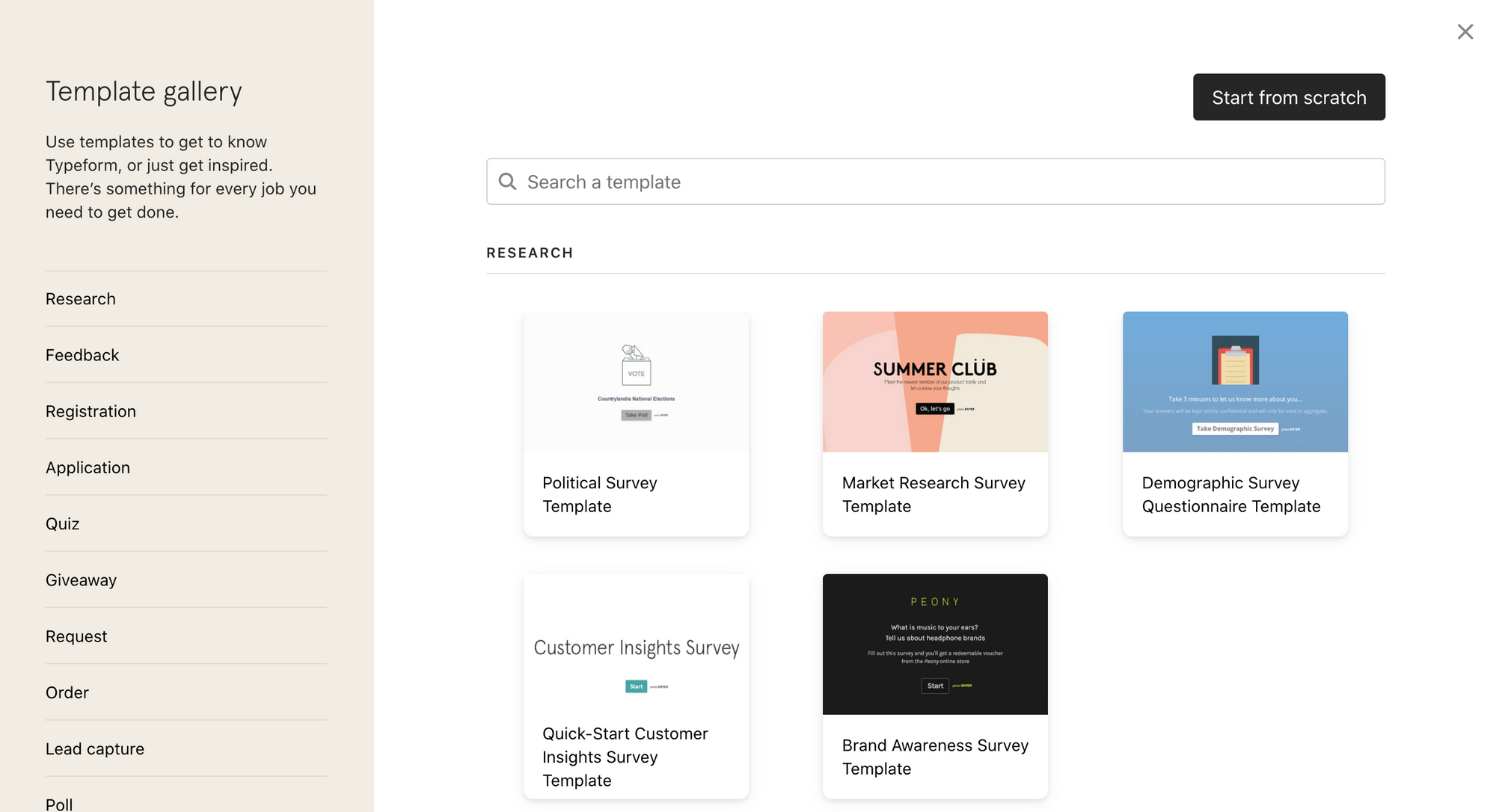
Some products are straightforward with just one step to finish the main goal. A good example for this is Gmail with "Compose" button taking up UI prominence. While some products need to have multiple actions to finish the goal. A good example for this is Typeform where creating your first form is the primary goal.
Not many products could be designed straightforward and simple as Gmail. So in cases where multiple steps are inevitable there are two ways to reduce the steps to reach a goal.
- Merge steps:
First plot the number of steps that users have to go through to complete the action and then see if screens can be merged together and still retaining the context. Example, forms can be grouped, a wizard like UI can be used to group actions, goals can also be broken into micro goals. - Template'ize steps:
This requires pre-filling data or options and presenting to users as groups. Typeform again is a great example of this.

Reducing anxiety of what's going to happen
The last strategy we are going to discuss is to reduce anxiety for your users. While this does not directly action to making changes in UI, it is important to understand the psychological baggage users carry while using your product.
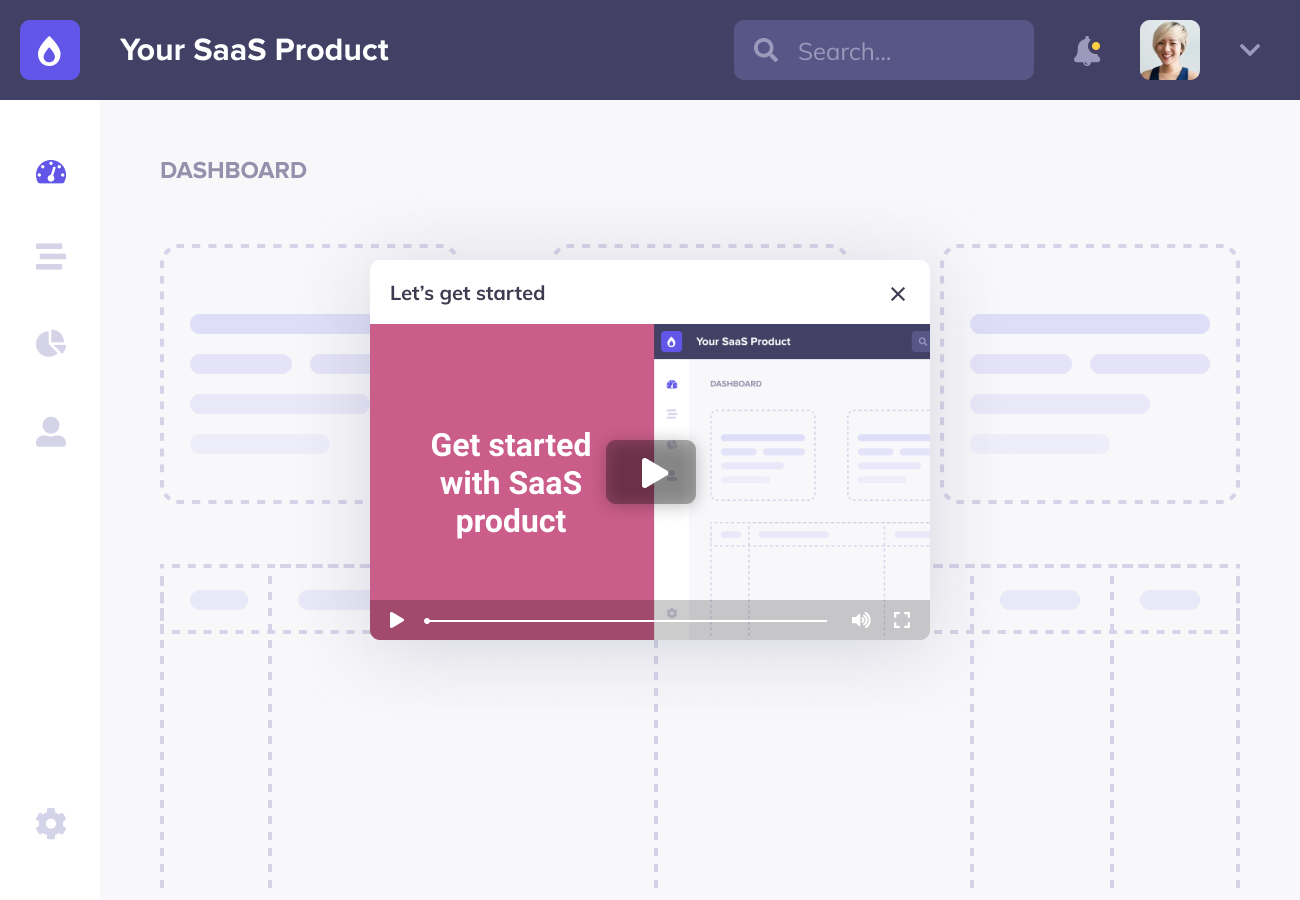
The best way to reduce anxiety is to show what is going to happen. This can be achieved by showing a product walkthrough video.

I know creating high quality product videos are not that easy and requires time, money and effort. That's why we have made built Trainn to make it really easy to create product videos. You can create product videos by simply recording your screen and adding voiceovers later by using text-to-speech which converts to a human-like voice. Trainn automagically adds click highlights, merges the audio and syncs with video captions.
Check out Trainn.co and start accelerating product adoption with training videos.
Ready to Trainn your customers?
- Create videos & guides
- Setup Knowledge Base
- Launch an Academy






